Photo by Fahim Muntashir on Unsplash
How did I create a working app within 3 days? with no prior experience
The app is created for learning purpose and the code is available to fork at github.com/lightbreakers/covid-data-tracker..
Due to the pandemic, most of us are in lockdown. Currently, at weekends we don’t have plans.
If I spent my weekend, only watching YouTube and Netflix then on Monday, I feel distressed that I have wasted a weekend.
So, I thought of using weekends to learn and create stuff. For a long time, I always wanted to create a mobile app. To create a mobile app there are different frameworks and languages available. So, I started with some questions...
Day 1
Which language/framework to use?
I started going through different videos on YouTube related to the pros and cons of languages and frameworks. Finally settled for using the FLUTTER framework.
Where to start learning Flutter?
Just search crash course for flutter or learn flutter in 10 mins on YouTube, I got myself a teacher and lecture.
Should I continue with the language selected !!
After going through the crash course on flutter. I checked whether flutter has a stable version, are big company’s using the framework for there apps, Framework has backup by some cooperation. Flutter check most of the boxes.
Deep dive in the framework?
Then I started with the documentation of flutter on how to setup flutter on my machine. Found a great course on flutter on Udemy went through 15–30 short lecture videos, from there I got the basic's down also after a while it got boring.
What should I create as an app?
I started thinking of creating an app with basic functionalities to show some data fetched from an API. Then showing that data on the screen.
Watching the news on tv is tiering and stressful because there are so many ADS and people debating and shouting.
So, I thought of creating an app which shows data of the total number of patients of COVID-19
Now let’s start the grind!!
Started with the basic widget then created a logic for fetching the data and home screen as list view
Properly aligning elements and learning the basics of theming and styling. How to give font, align text, and other small things.

The basic version of the app
Once I got the basic version of the app up and running. Then I share it with my friends and ask them for reviews.
Day 2
Great reviews and severe bugs were reported. I started working on those bugs also tried to implement some of the features that the people requested...
Like Search and better scrolling, more data, and charts?
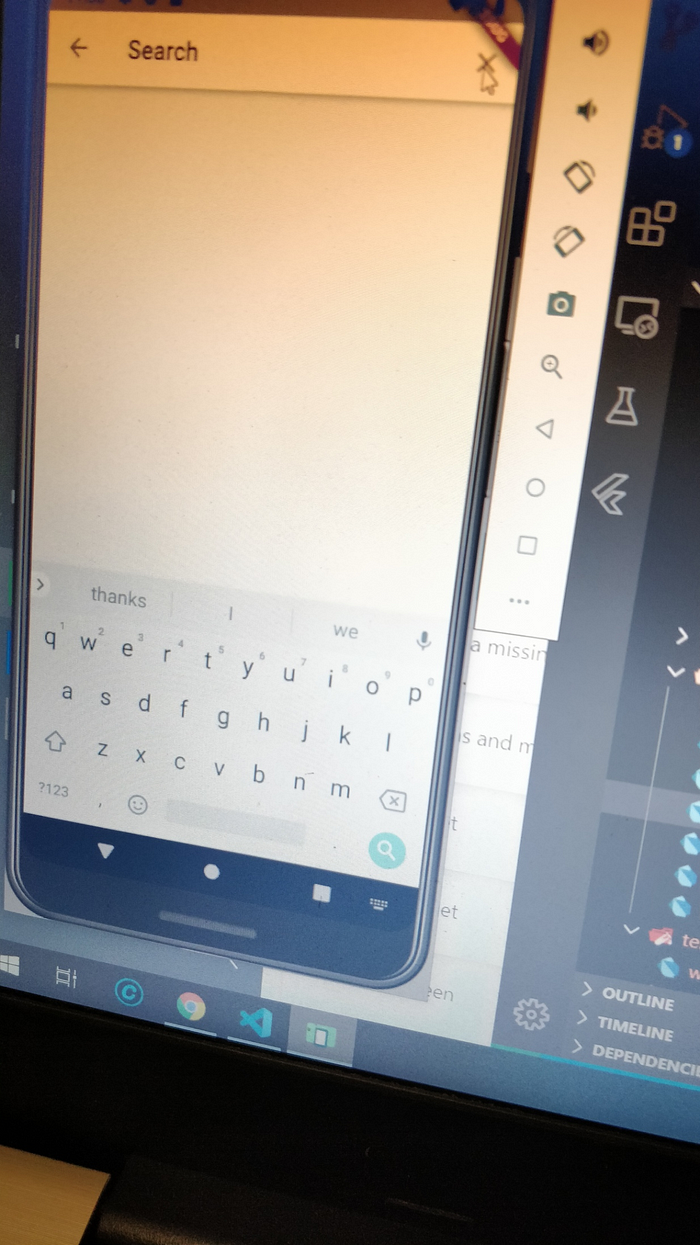
Continue to work on a new version again. Implemented search and flag images for a better experience.

Search functionality image
At the end of the day build the new version and send it is to some friends to get reviews...
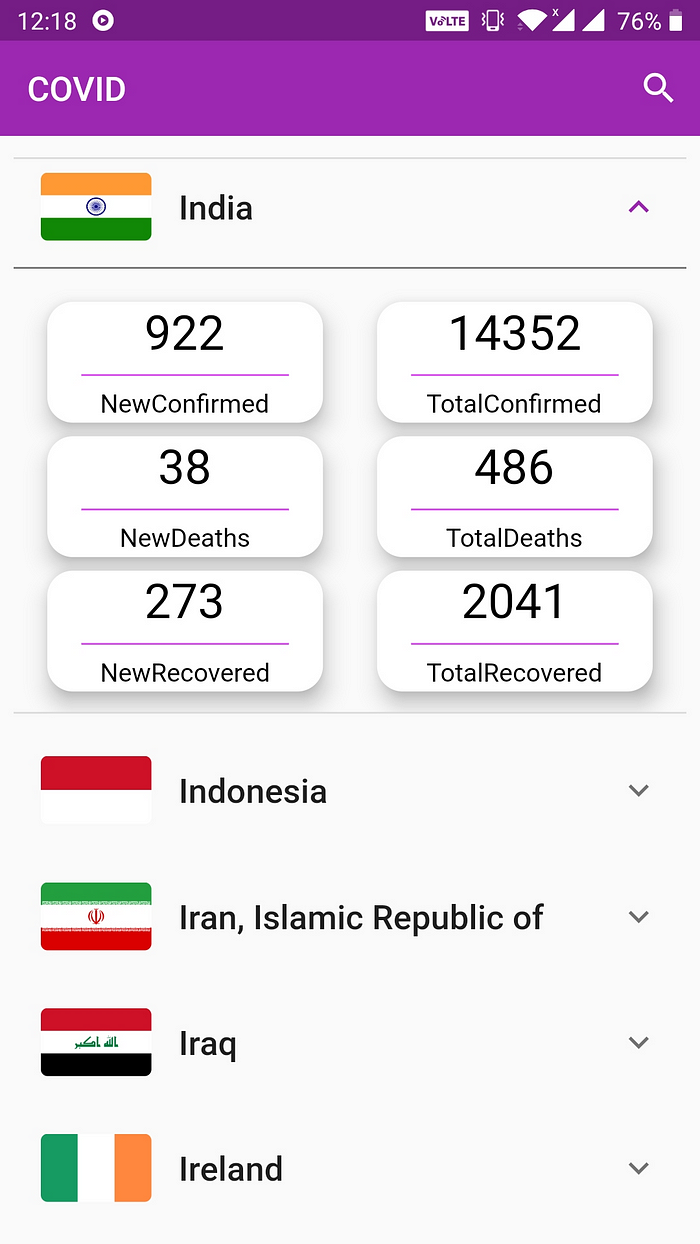
The weekend ended and it's time for office work. The app at the end of second day looks like…

The home screen of the application

Added extension box for a cleaner look
Day 3
On Saturday, I continued working on the app again. Implemented charts and created a different page to show Country data. Changed the design of the app. After some major tweaks and a whole day of effort, the app looked like…

The final version of the app
New Screen was added for State data.

Second screen image
New Charts were added

Chart widget
The app is created for learning purpose and the code is available to fork at github.com/lightbreakers/covid-data-tracker..